1 准备开发环境
开发环境是 Node.js 所以咱们需要安装该环境,至于 Node.js 如何安装这里就不详细说了,我的环境是 manjaro 这里使用如下命令进行安装
1 | sudo pacman install npm |
安装好 Node.js 环境后,就需要安装 vscode 插件的脚手架了。
1 | npm install -g yo generator-code |
安装好之后,就可以创建一个插件项目了,根据提示选择开发模板等信息,我这里选择的 TypeScipt 语言。
1 | 创建一个 helloword 插件 |
2 准备开发
项目结构
1 | helloword |
extension.ts 文件
1 | // The module 'vscode' contains the VS Code extensibility API |
package.json 文件
1 | { |
之后按 F5 即可运行该插件。
3 发布插件
3.1 配置 AzureDevOps
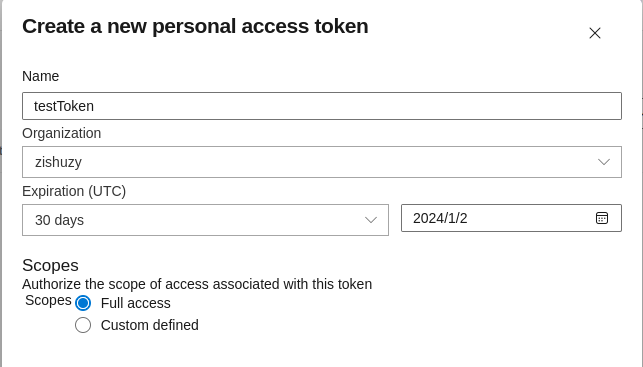
登录 AzureDevOps 在右上角选择 User setting -> personal access tokens 进入 Personal Access Tokens 界面。
在该界面上点击 New Token,显示创建 Token 的弹窗。

之后记得将该 Token 保存一下,后面会用到。
3.2 配置 marketplace
登录 marketplace
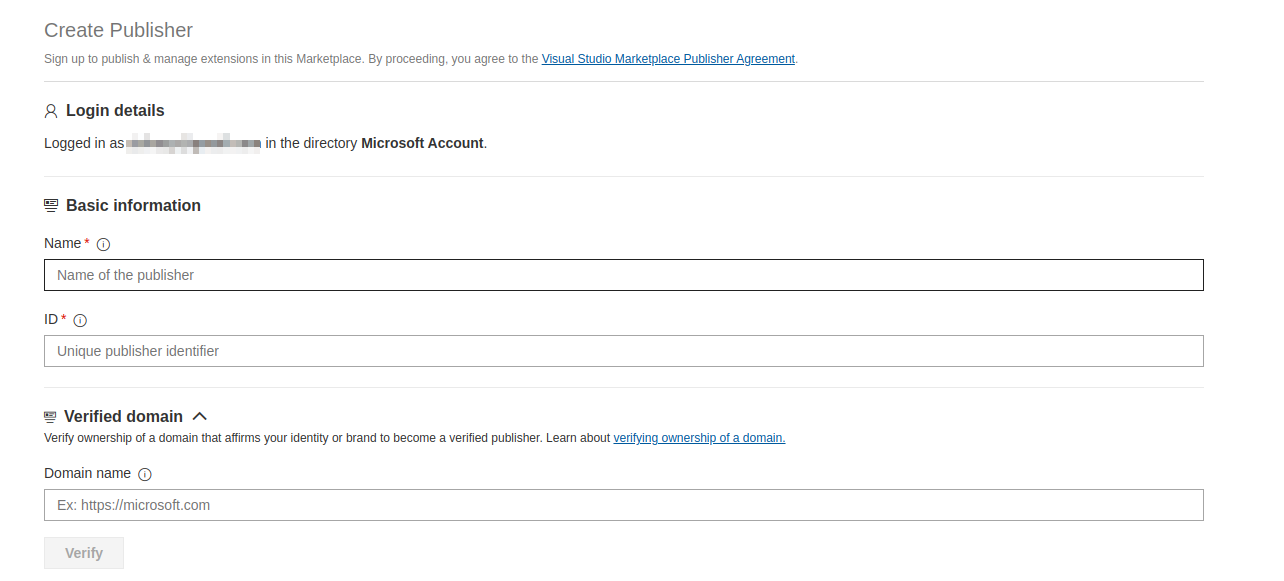
点击界面左侧的 Create Publisher 按钮,创建一个 publisher

3.3 安装和配置发布工具
安装 vsce 用于发布插件
1 | npm install -g vsce |
登录 publisher
1 | 这里的 xxx 换成自己的 publisher |
发布插件
1 | vsce publish |
过一会,就可以在 VSCode 插件市场中搜到了。